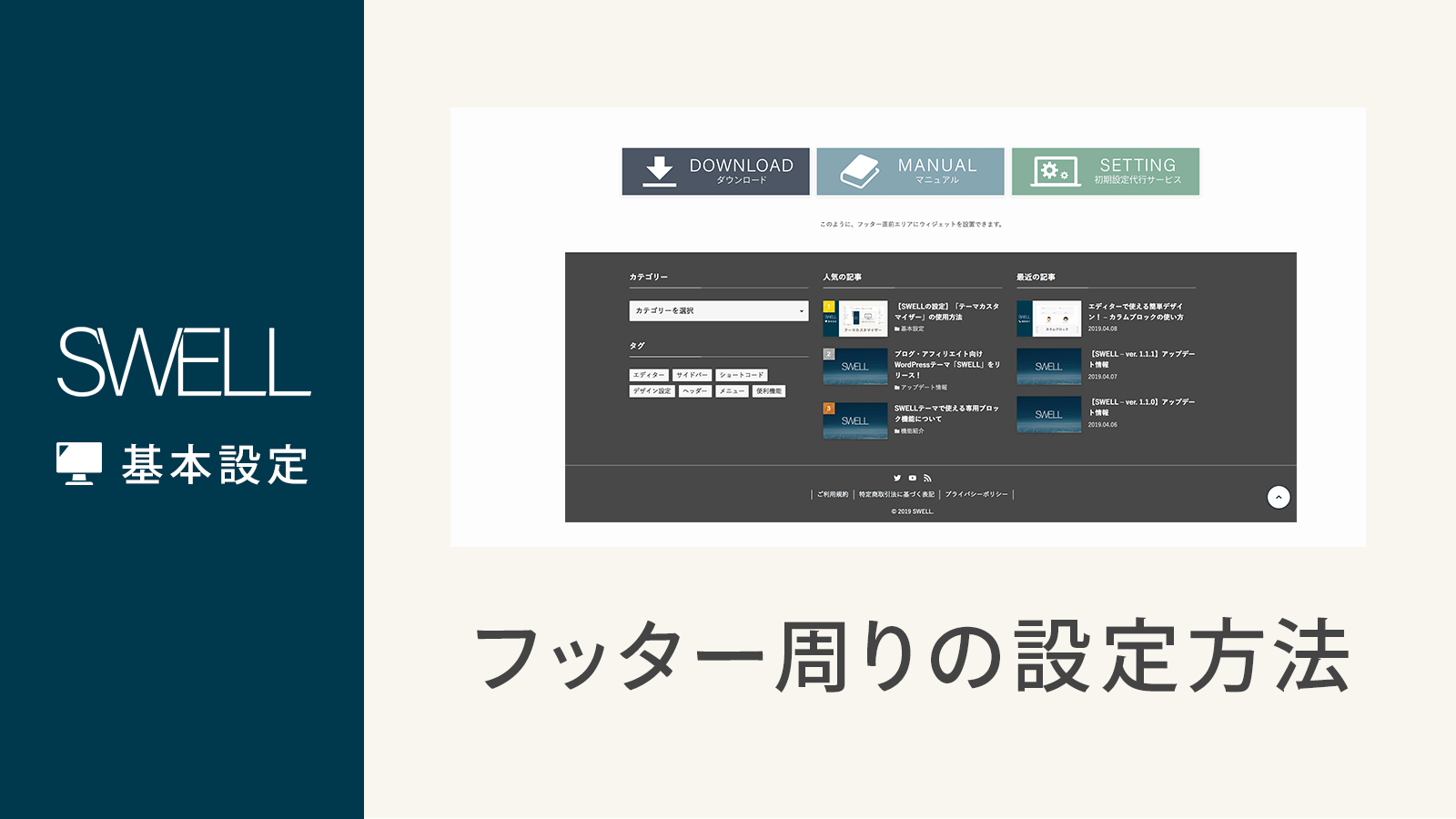
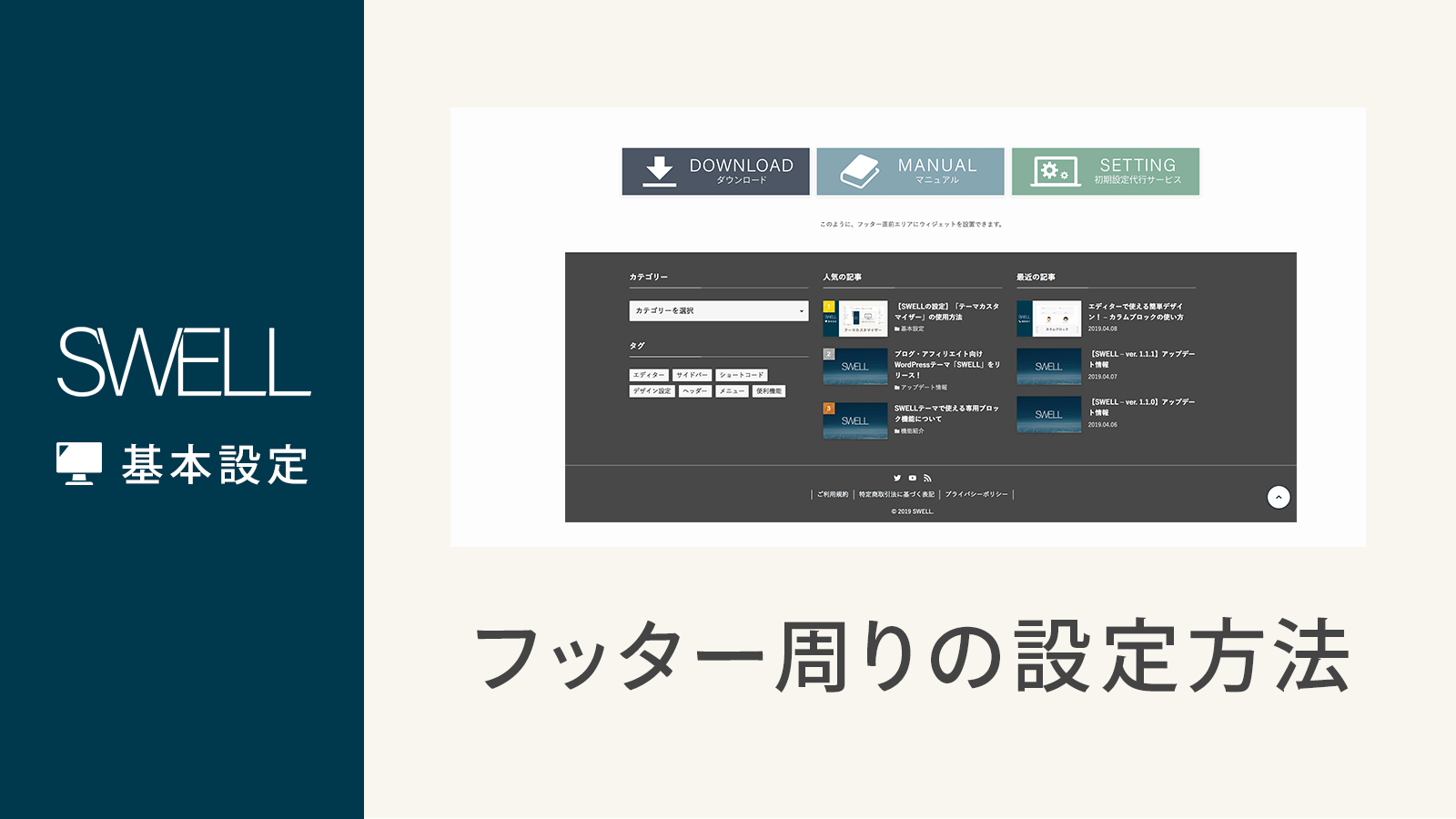
【爆速】SWELL フッターのカスタマイズ方法【ワードプレス初心者攻略⑪】

 ういあてメンバー
ういあてメンバーSWELLの一番下のフッターの設定方法がわからない。そんなワードプレス初心者な仲間どこかにいないかな~?



私がいるぞ!カッコいいフッターの作り方を爆速で解説していきます。
1.SWELLフッター直前


■「外観」>「ウィジェット」へ
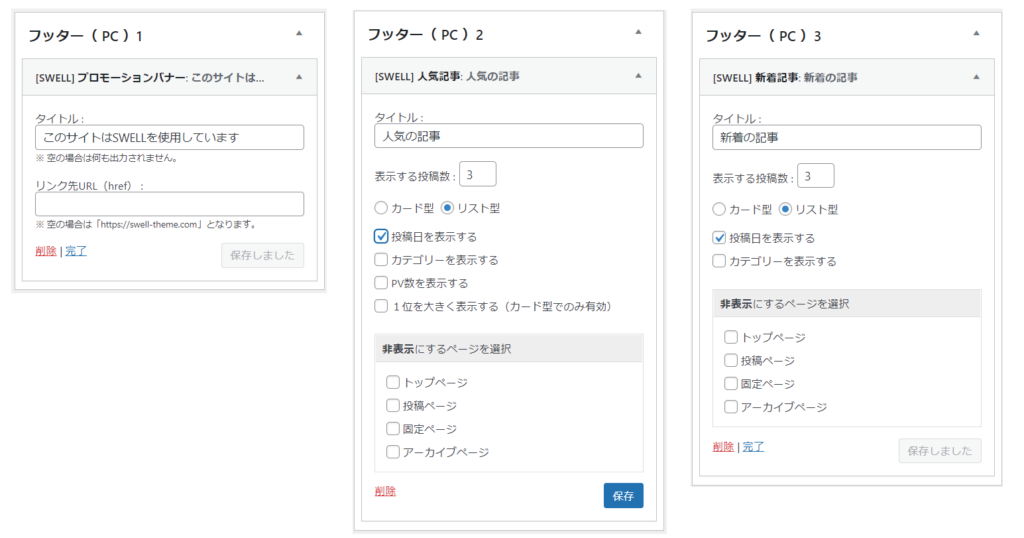
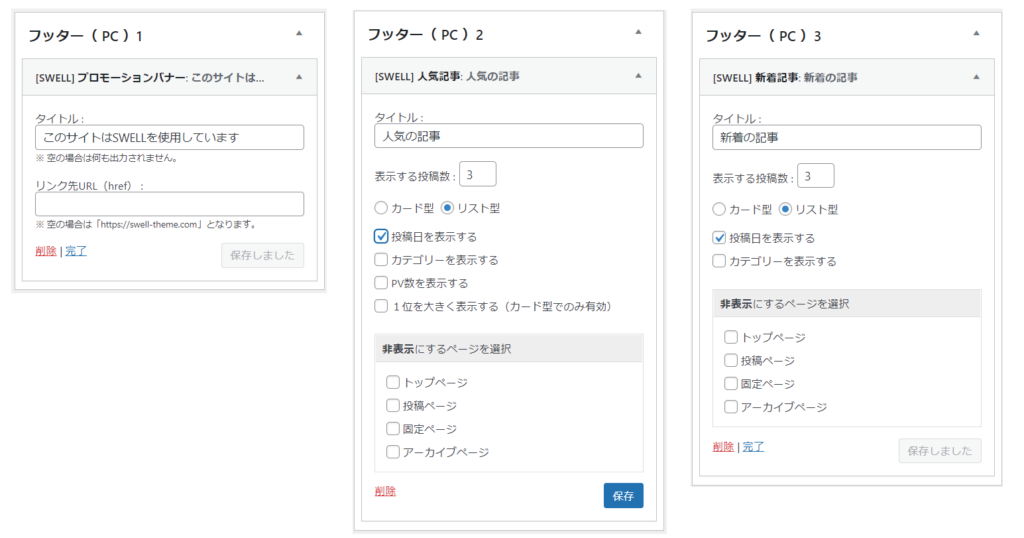
フッター(PC1)フッター(PC2)フッター(PC3)を変更していきます。


SWELL本家サイト
フッター(PC1)…「カテゴリ」+「タグ」
フッター(PC2)…「人気の記事」
フッター(PC3)…「最新の記事」
ういあてサイト
フッター(PC1)…「SWELLプロモーション」
フッター(PC2)…「人気の記事」
フッター(PC3)…「最新の記事」
となっています。初心者は「人気の記事」「最新の記事」があれば十分です。
試してみて気に入ったものを使用しましょう。


きてますよ~はい次!!
2.コピーライト@とフッターメニュー


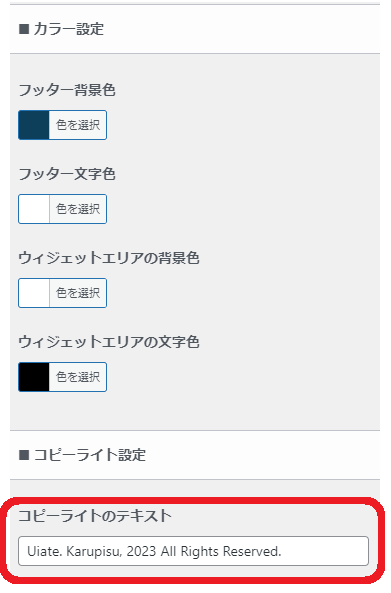
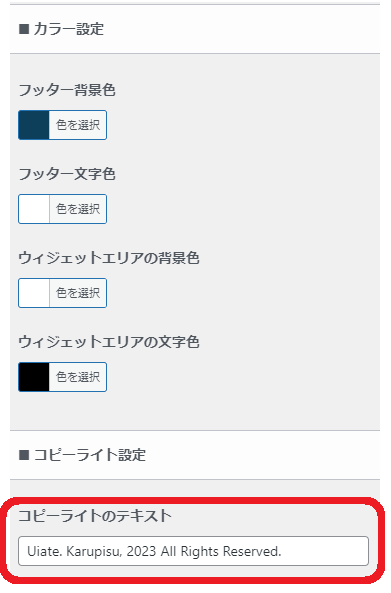
■コピーライト
オススメは
「あなたのサイト名+名前+年号+All Rights Reserved.」
本サイトだと
Uiate. Karupisu, 2024 All Rights Reserved. となります。
なんとなくカッコイイからこうしよう!ではなく2024のところが重要なんです。
サイトをきちんと更新しているか、第3者目線でわかるため、隠していたりすると…
「全然更新していない放置サイトやん…変化の激しいこの時代、最新トレンドを追えていないから役に立たんな。ブッサ!コミュ抜けるわ!!』となります。
あなたはこう思われたくないですよね?設定しましょう。
■「外観」>「カスタマイス」>「フッター」へ


■フッターメニュー
SWELL本家サイトを例として
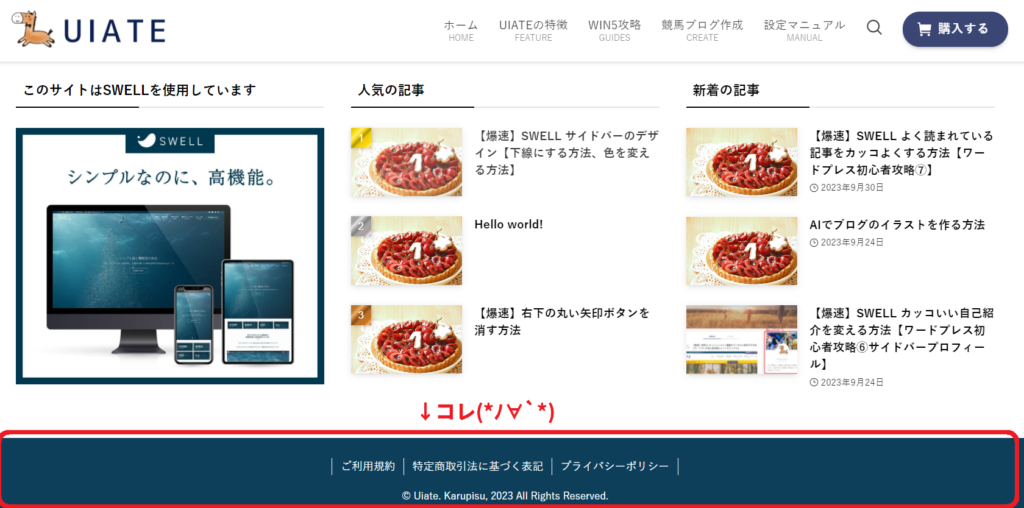
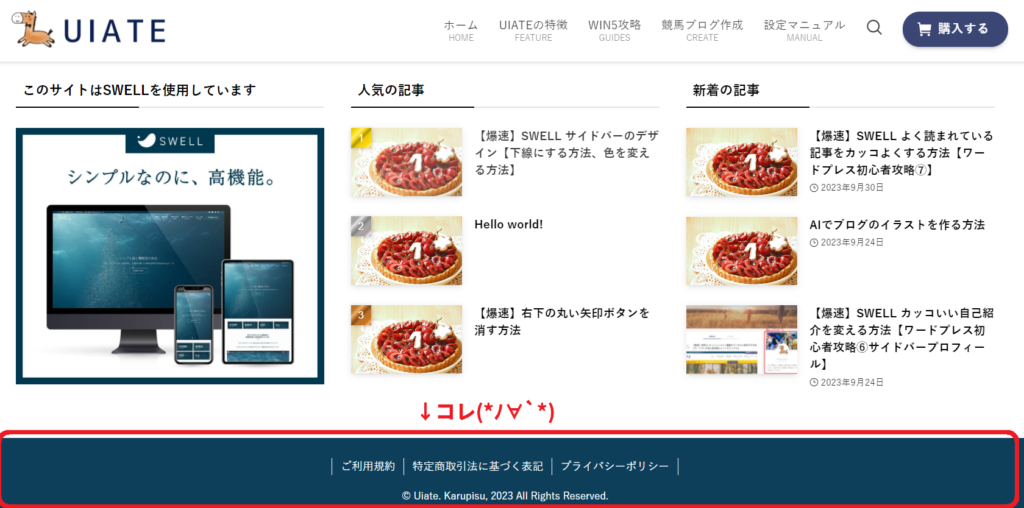
「ご利用規約」「特定商取引法に基づく表記」「プライバシーポリシー」を入力してみましょう。
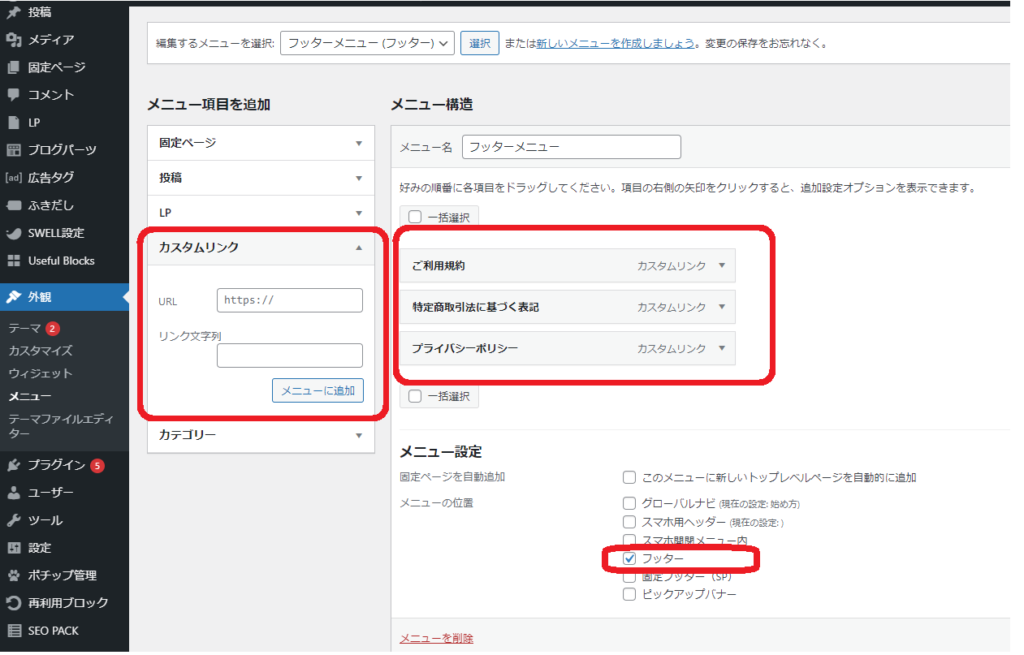
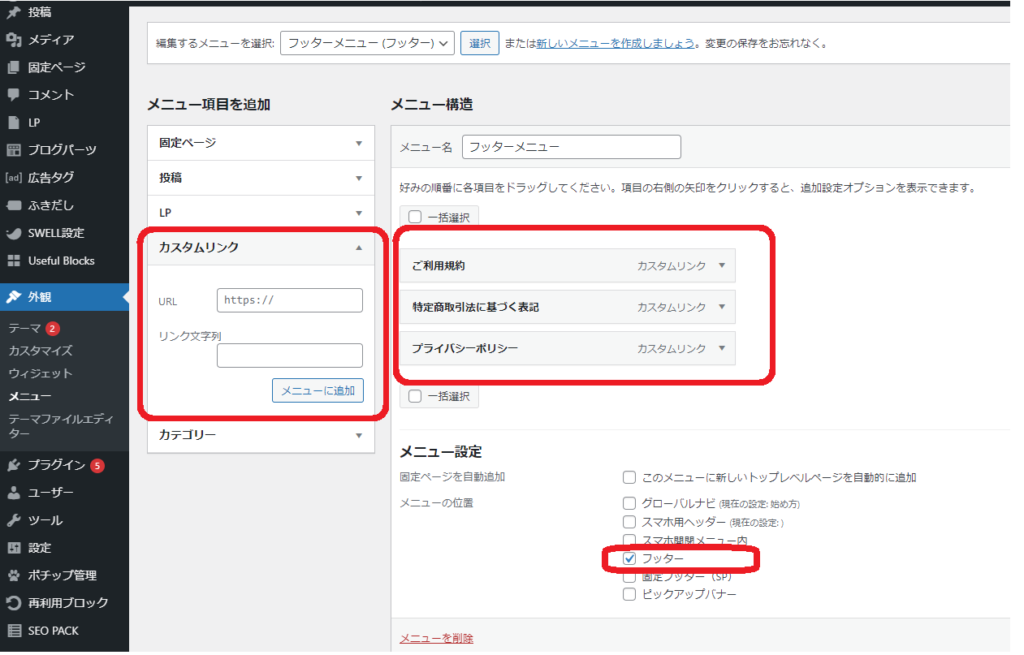
■「外観」>「メニュー」へ
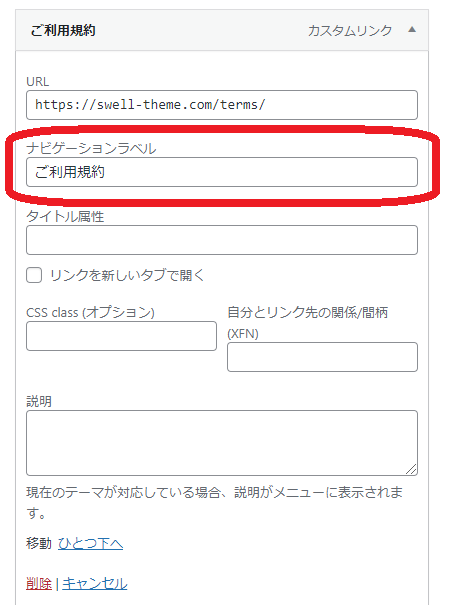
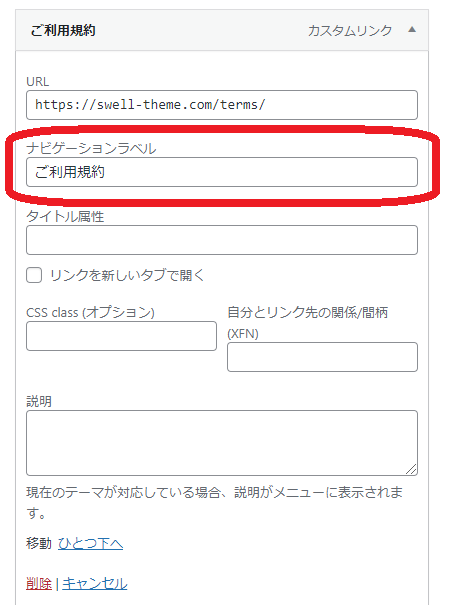
新しいメニューを作成し、カスタムリンクを追加しましょう。
名前 : フッターメニュー
カスタムリンク: ご利用規約、特定商取引法に基づく表記、プライバシーポリシー
☑メニューにフッターを追加してチェックを入れないと表示されないのでお気を付けください。




このように3つ並べることで、カッコいいフッターができあがりました!




3.フッターカラーとSNSアイコンの設定


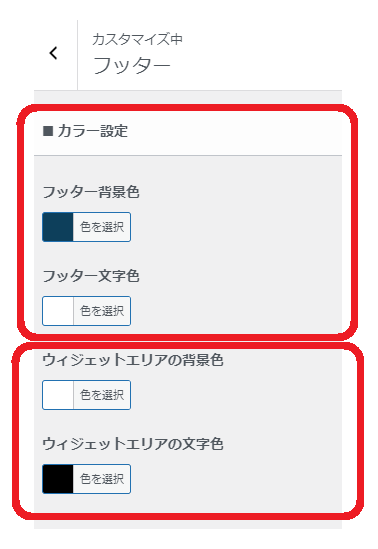
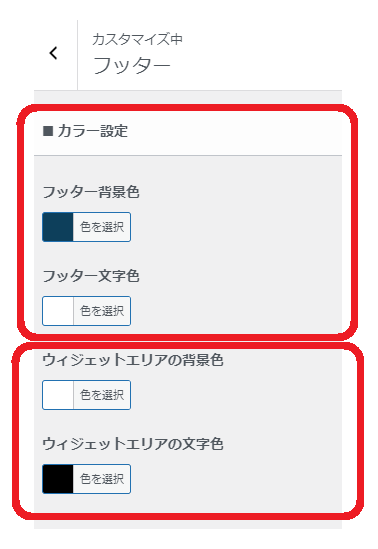
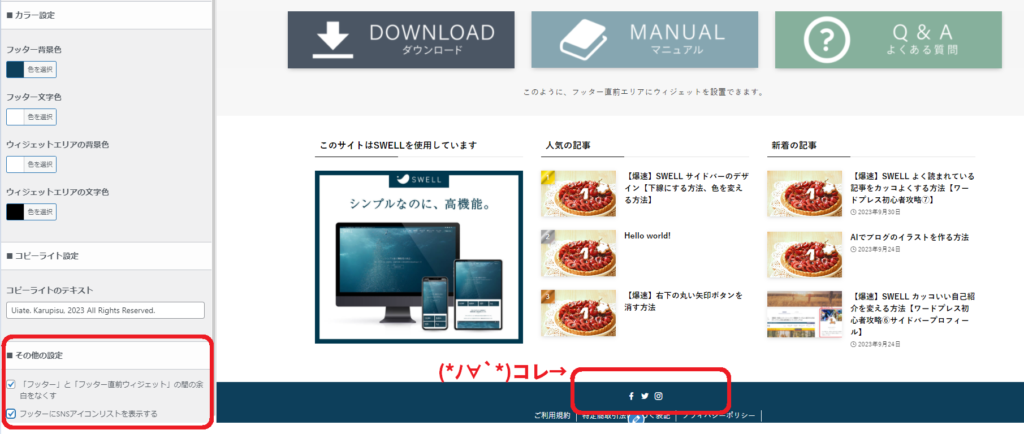
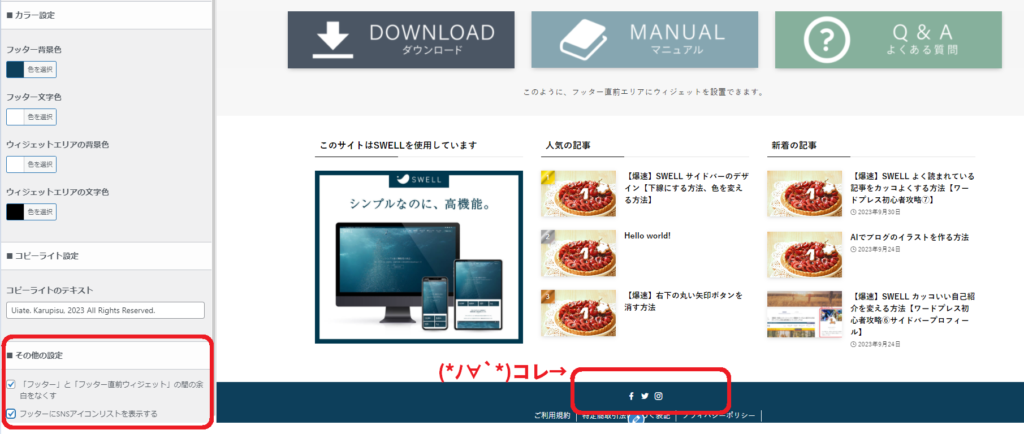
■「外観」>「カスタマイズ」>「フッター」へ
フッター背景 :メインカラー(好きな色)
フッター文字 : 白
ウィジェットエリアの背景 : 白
ウィジェットエリアの文字 : 黒
白抜き文字のほうが見やすいため、文字は白にしましょう。


■SNSアイコンの設定
フッターに「SNSアイコンリスト」を表示するかどうか?
初心者はまだ設定しなくて大丈夫です。
サイト運営が軌道に乗ってから「メインサイト-SNSの導線」を確保しましょう。
バリバリのインスタグラマー、ティックトッカーの人は
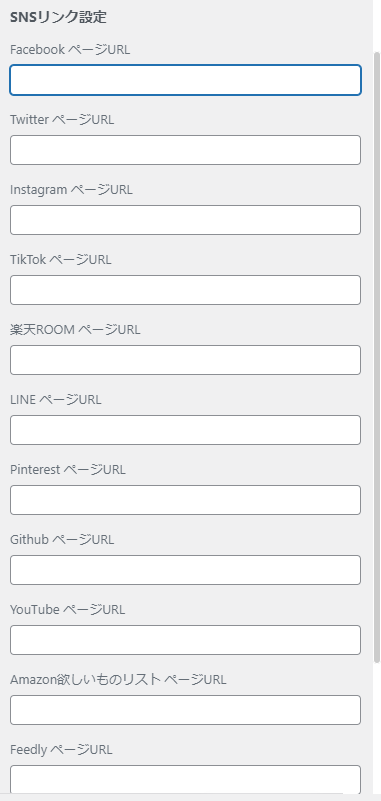
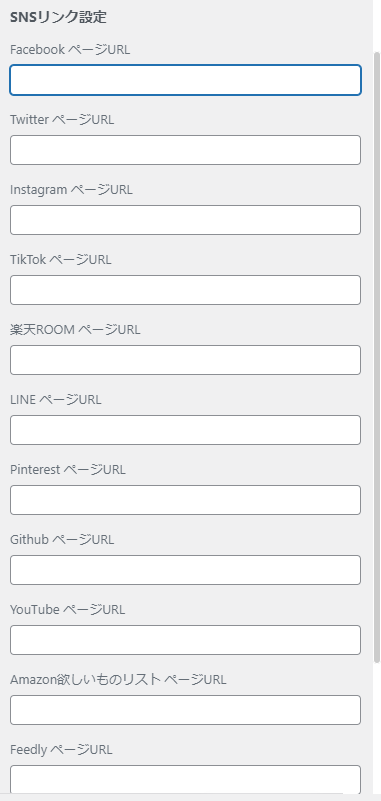
■「外観」>「カスタマイズ」>「SNS情報」より
自分のSNSのURLを設定しておきましょう。


最後に…
☑「フッター」と「フッター直前ウィジェット」の間の余白をなくすにチェックを入れて完成!!!


全11回の設定完了…サイトができあがりました。
いよいよコンテンツの作成開始です!!
あなたはブログを作成して、どんなことをしてみたいですか?
一緒に夢を実現していきましょう。



最後のフッターもカンタンに設定できたよ!本当にありがとう!



おまけ特典 ワードプレス初心者攻略⑫ アフリエイトで広告を貼って馬券代を稼ぐには 近日公開予定です。
それではまた。今日も、より良い1日を!