【爆速】SWELL 右上のメニューを作成して下線を引く方法【ワードプレス初心者攻略③グローバルナビ】

 ういあてメンバー
ういあてメンバーSWELLの右上のメニューを作成して下線を引く方法が知りたい。そんなワードプレス初心者な仲間どこかにいないかな~?



私がいるぞ!SWELL初心者の頃はグローバルナビが何かわからなかった。カーソル合わせて下線を出す方法も爆速で解説していきます。
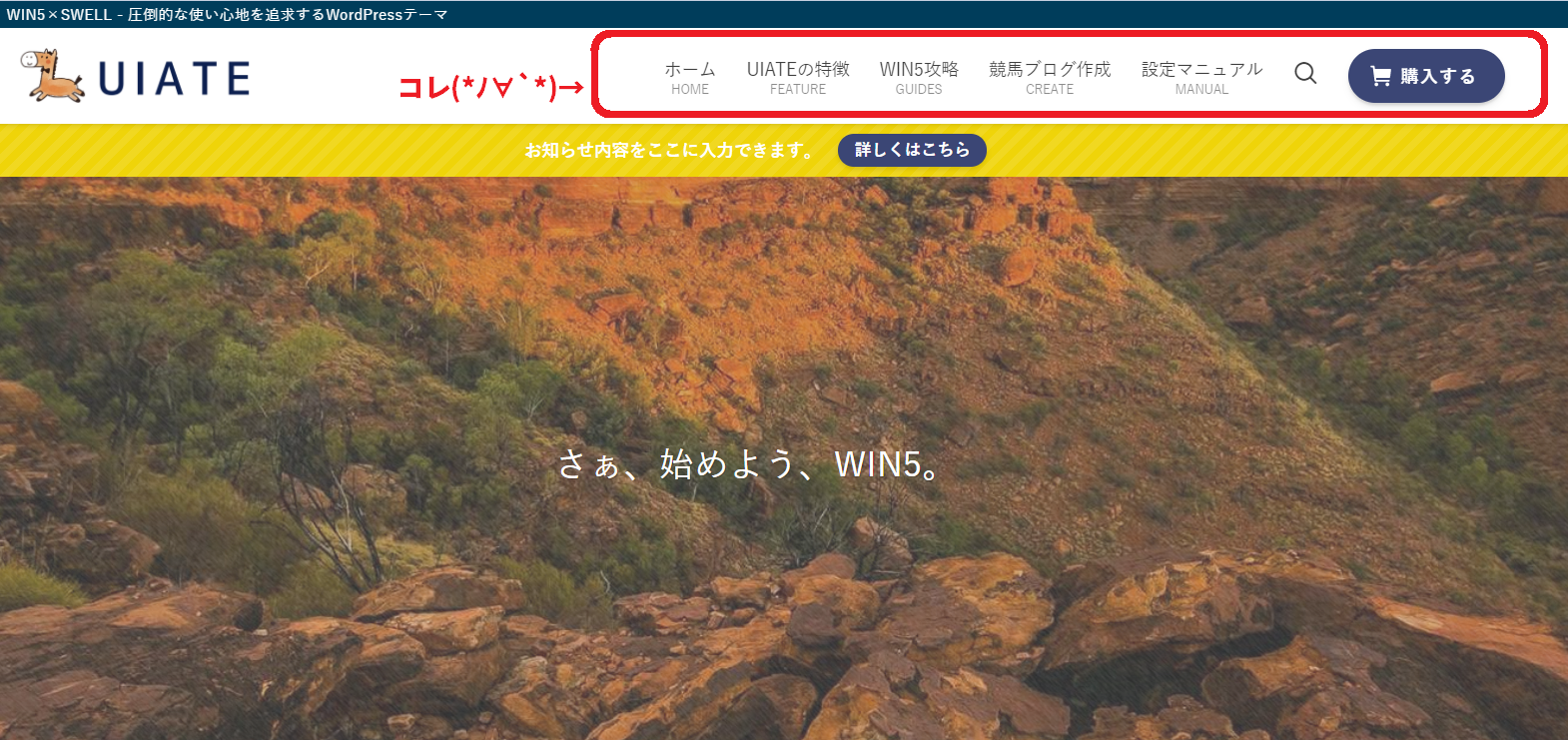
1.ヘッダーメニュー(グローバルナビ)とは?


■ヘッダーメニュー(グローバルナビ)
グローバルナビとは、ヘッダーに表示されるナビゲーションのことです。
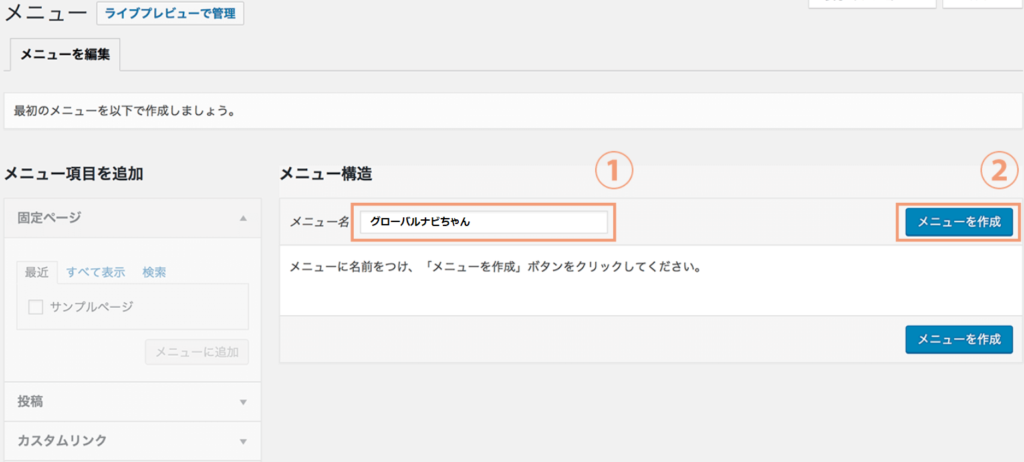
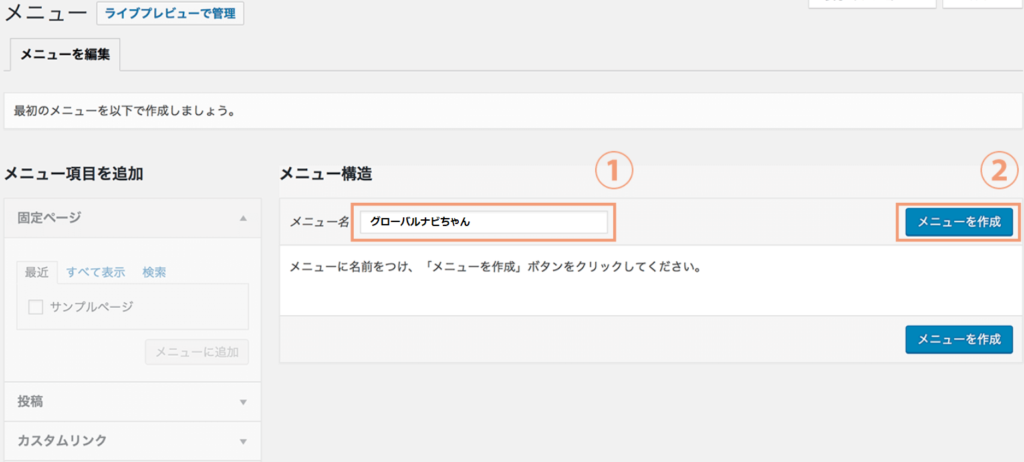
例として「グローバルナビちゃん」と名前付けて作ってみましょう。
■「外観」>「メニュー」>「メニューを作成」


これでメニューが作成できました。
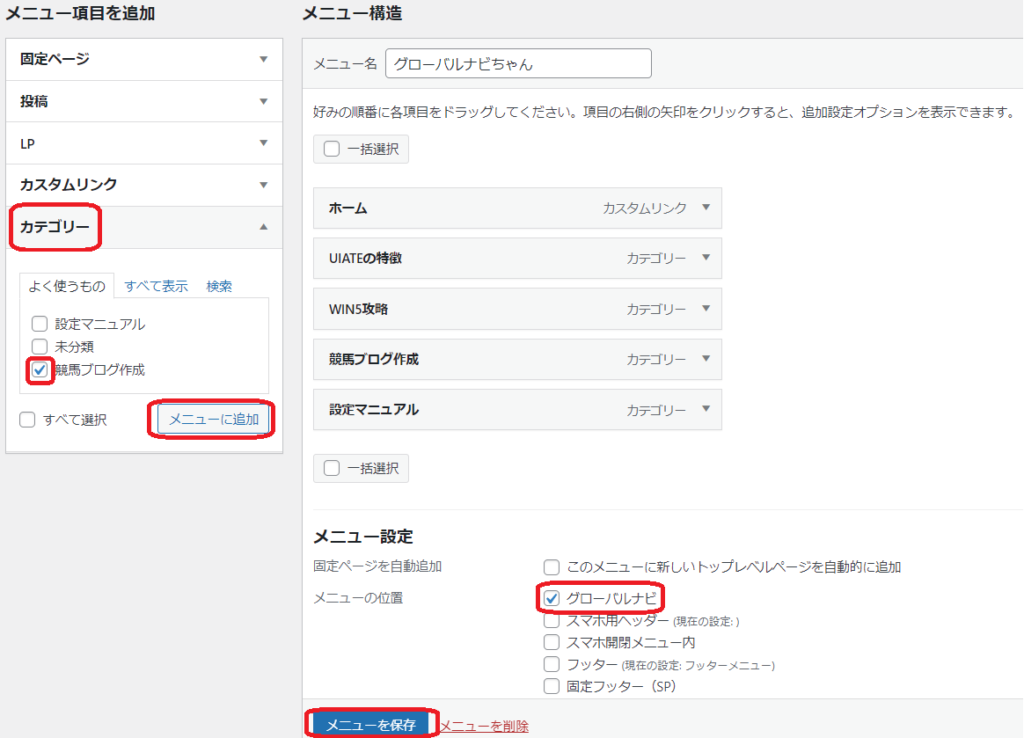
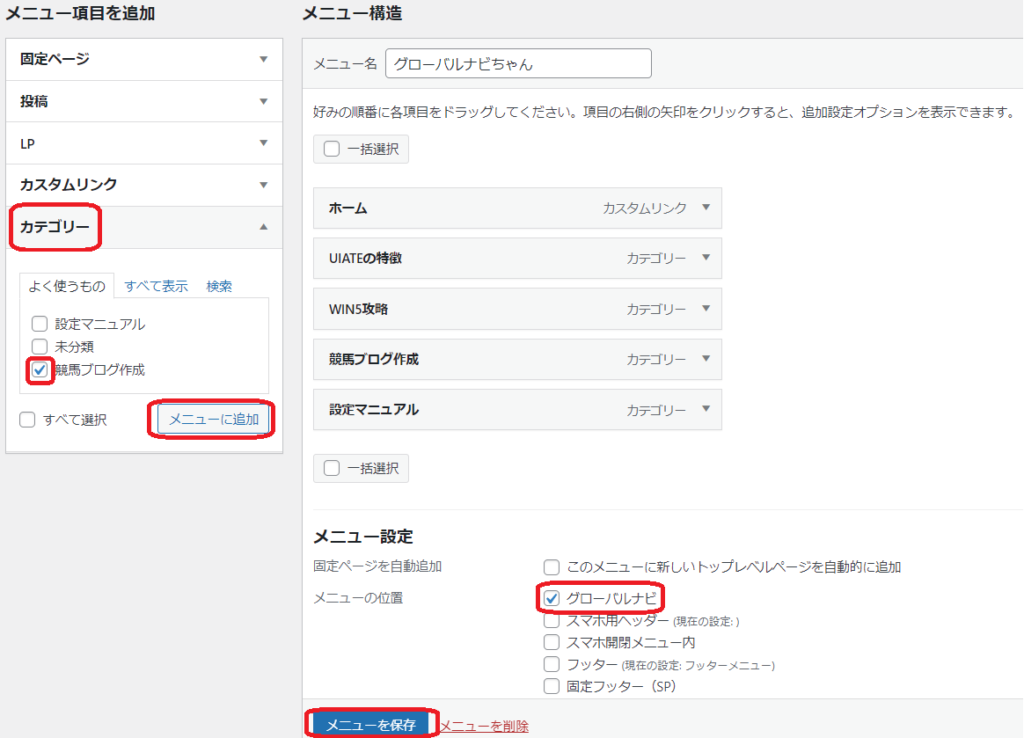
カテゴリーをグローバルナビに表示する
■カテゴリーを選択>「メニューに追加」>「☑グローバルナビ」>「メニューを保存」


カテゴリを表示したい場合に使えます。
ホームをグローバルナビに表示する
■カスタムリンクを選択>「TOPページのURLを入力」>「メニューに追加」>「メニューを保存」


ホームを表示したい場合はこれでOK!
自分の思いどおりのヘッダーメニューを作って行きましょう。


2.ヘッダーメニューの下に英語を追加する


英語が表示されているとカッコイイため(安直)


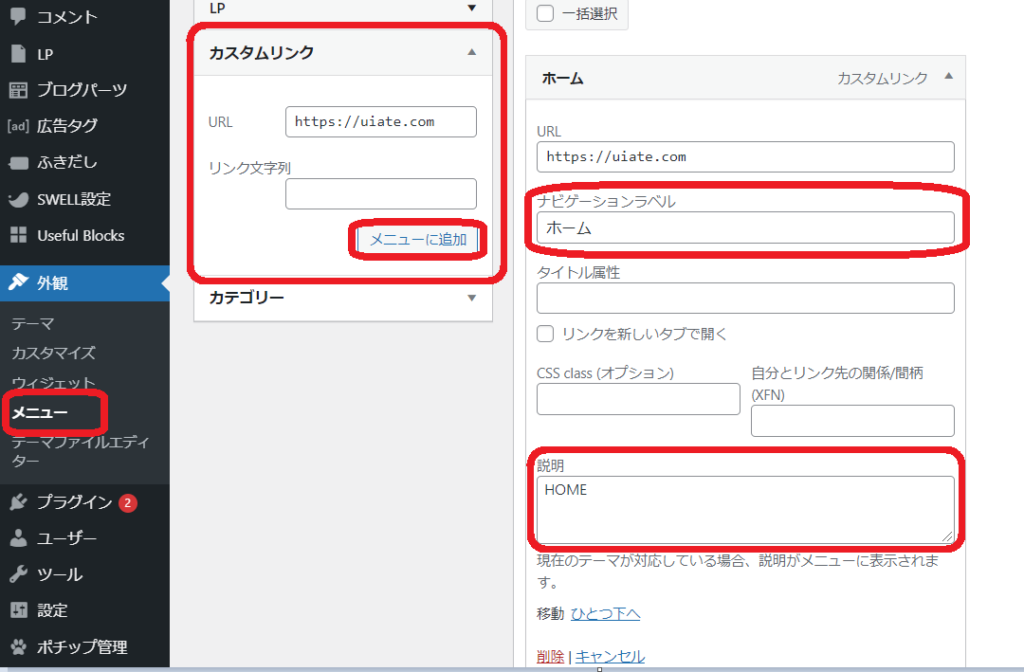
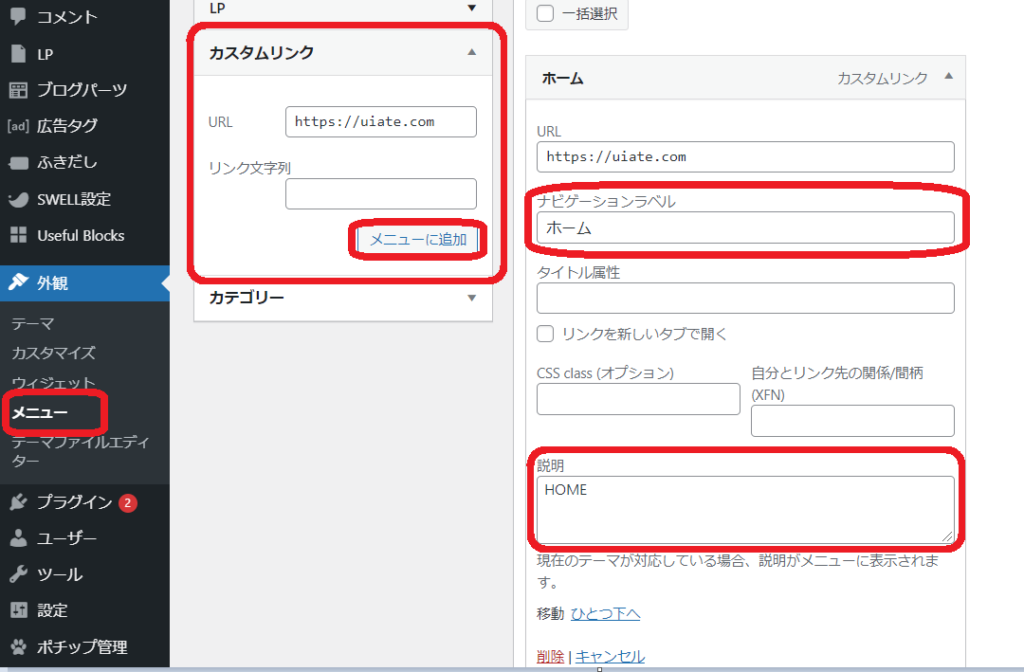
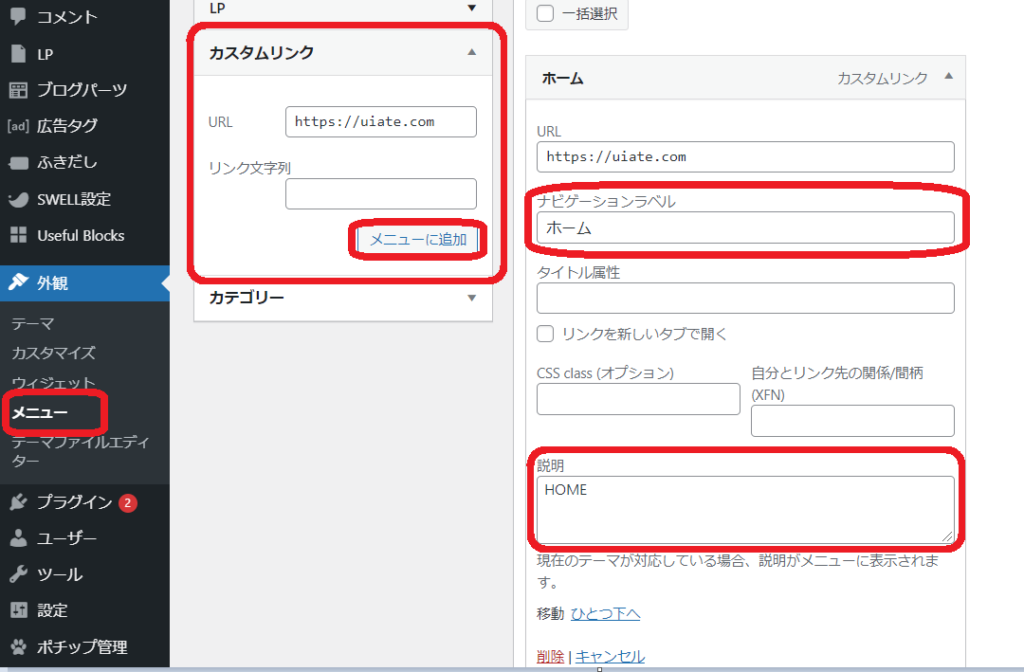
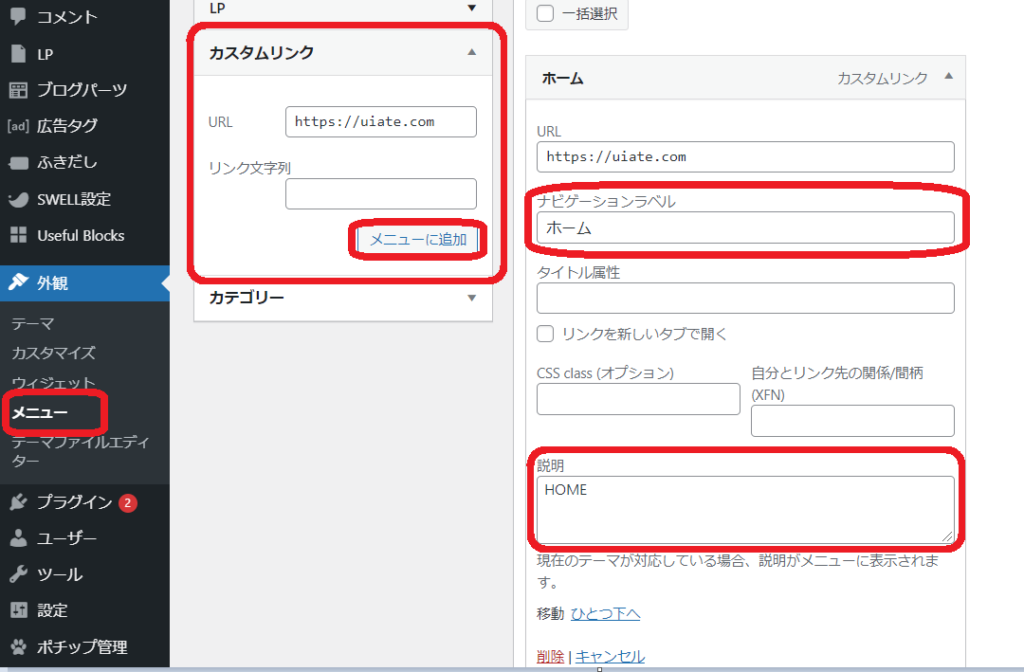
先ほど作った「ホーム」に「HOME」という英語を表記します。
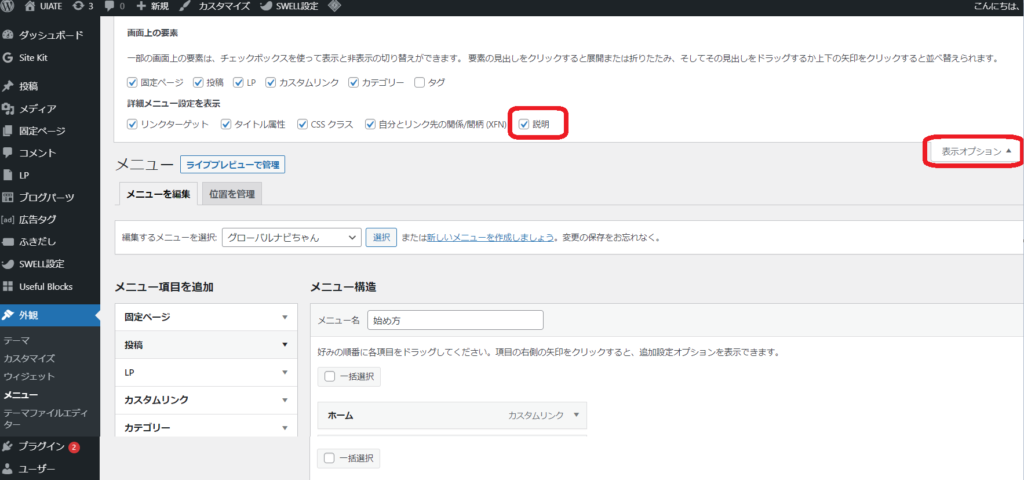
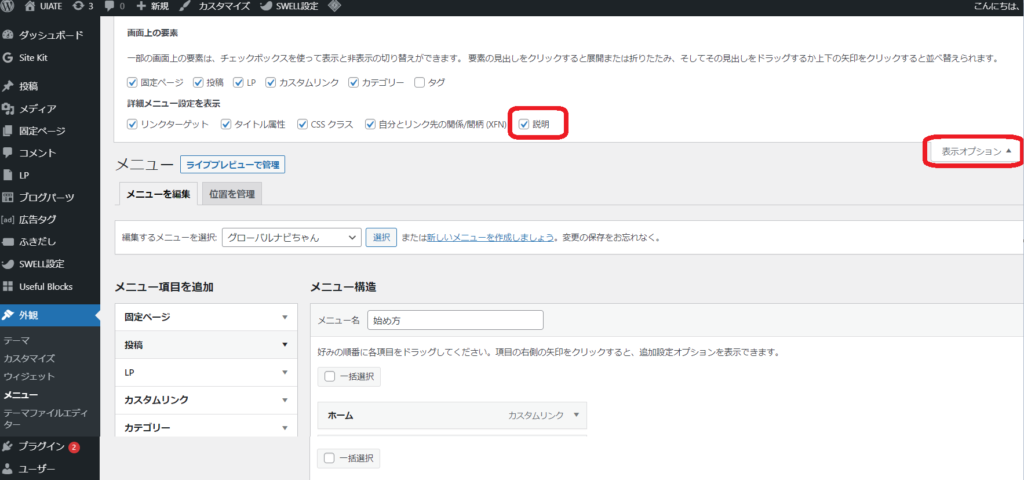
■「外観」>「メニュー」へ
「表示オプション」で ☑説明 チェックを入れないと表示されないためチェックをいれます。


■「外観」>「メニュー」
作ったメニューの「▲ボタン」を押すと詳細が表示されますので
説明: HOME と入力




これで完成です。
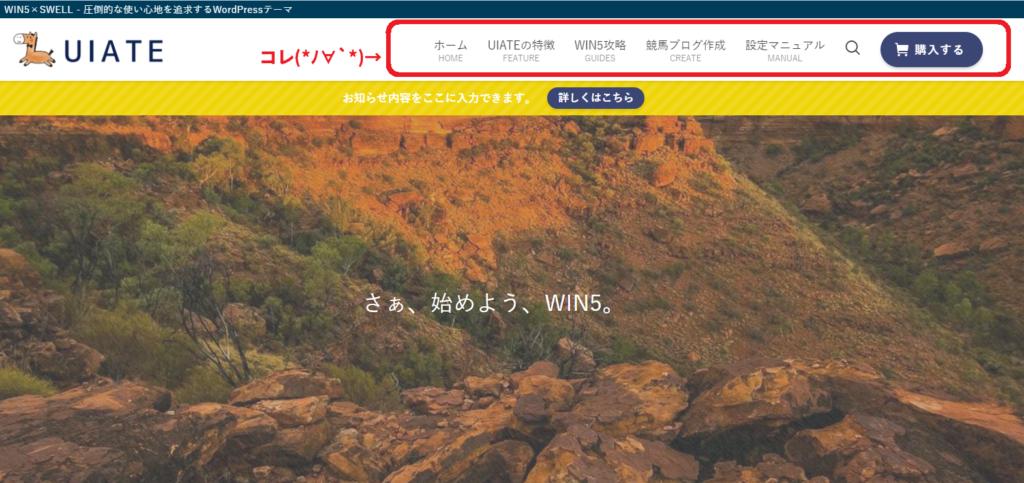
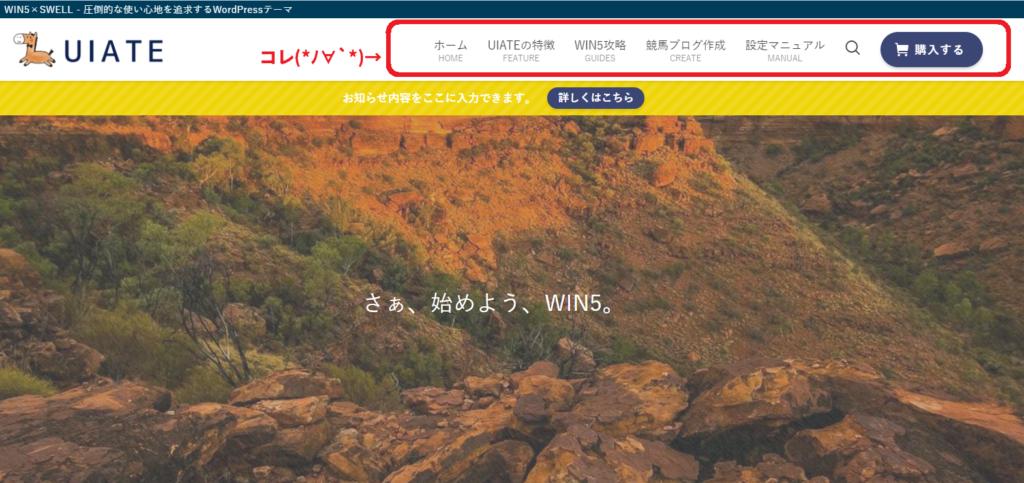
3.ヘッダーメニューの下にカーソルを合わせると下線が出るようにする


なかなか見つけらず苦労しました。一撃解決します!
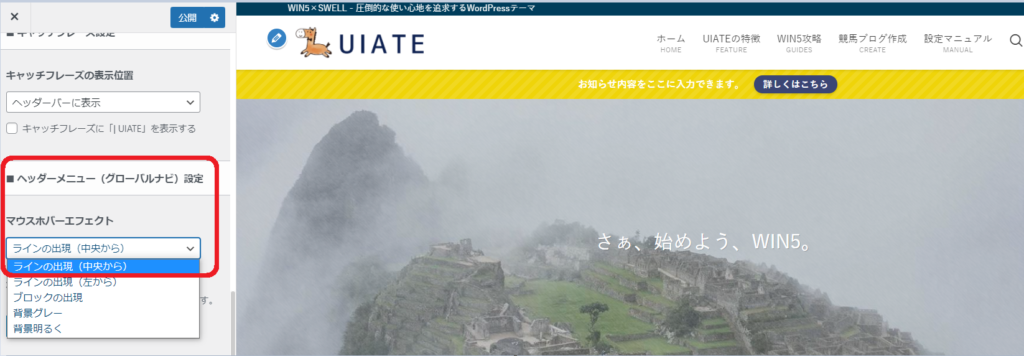
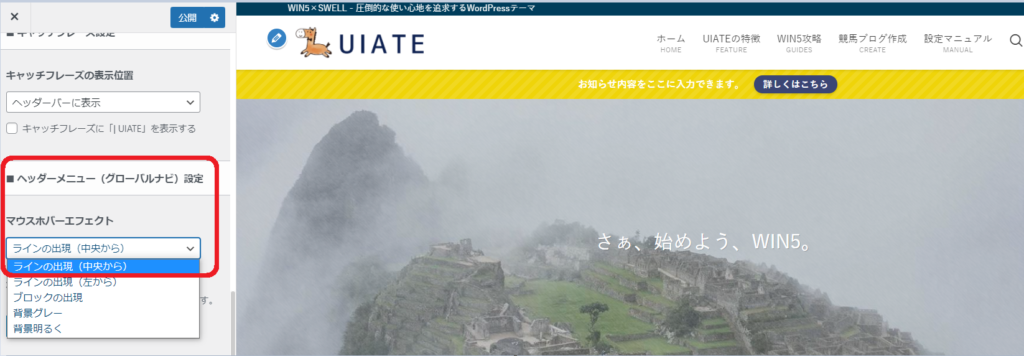
■「カスタマイズ」 →「 ヘッダー」→「ヘッダーメニュー設定」→「マウスホバーエフェクト」
「ラインの出現(中央から)」へ変更!!


完成!スッキリ!!
これで綺麗なグローバルナビが完成します。ぜひ試してみてください。



グローバルナビがカンタンに設定できたよ!ありがとう!



続きは ワードプレス初心者攻略④ お知らせバーへ行ってみよう!
継続は力なり!今日も、より良い1日を!