【爆速】SWELL 記事タイトルとReadmoreのカスタマイズ方法【ワードプレス初心者攻略⑩】

 ういあてメンバー
ういあてメンバーSWELLの記事表示の設定方法がわからない。そんなワードプレス初心者にやさしく教えてくれる先輩どこかにいないかな~?



私がいるぞ!記事タイトルにマウスを上にのせた時、続きを読むなどのカスタマイズ方法を爆速で解説していきます。
1.記事一覧リストとは


■記事一覧リスト
トップページにある記事タイトル関係をカスタマイズできる機能のことです。複数の種類があります。


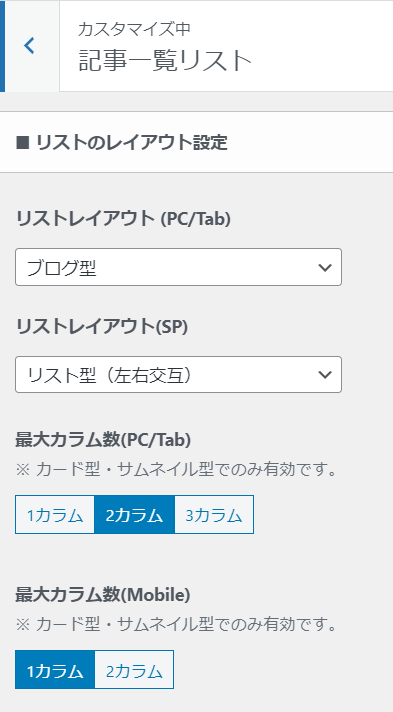
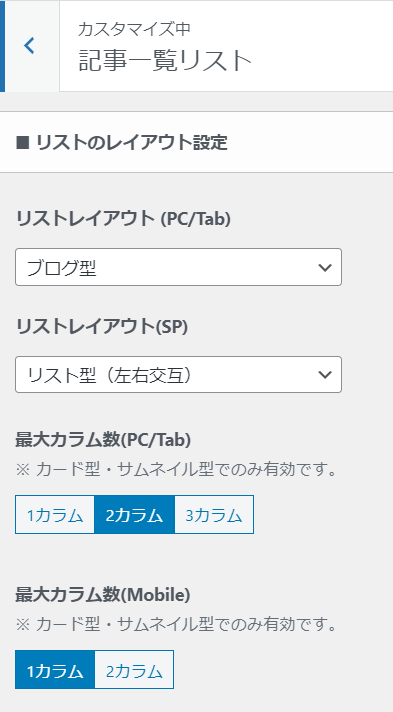
■外観>カスタマイズ>記事一覧リスト へ
リストレイアウト(PC/tab)※PCで表示されるとき :ブログ型
リストレイアウト(SP) ※携帯で表示されるとき :リスト型(左右交互)
これがオススメです。実際に試してみて気に入ったレイアウトを使用しましょう。




2.記事下の説明文、ReadMoreの名前を変える


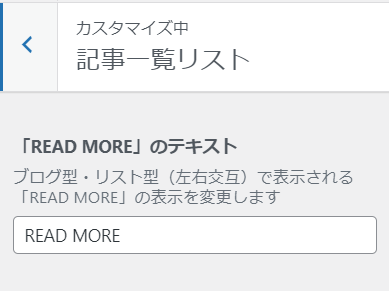
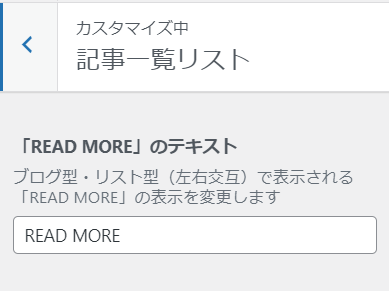
■ READ MOREのテキスト
ブログ型・リスト型(左右交互)のみ「READ MORE」というボタンがデフォルトで表示されます。
よくあるのは「もっと読む」や「この記事を読む」ですが、迷った方は「READ MORE」のままで大丈夫です。


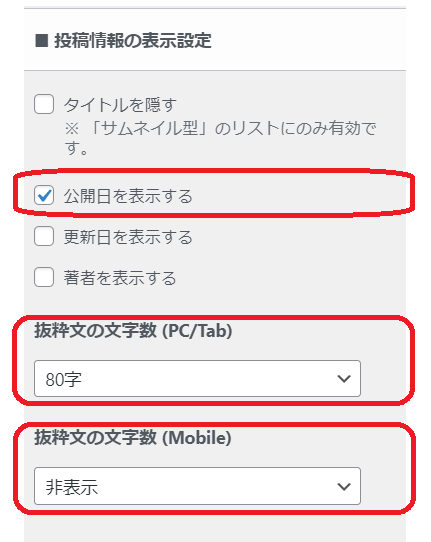
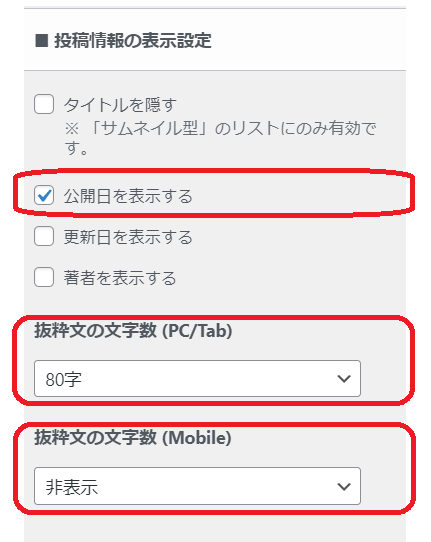
■ 日にちと著者
公開日 : 表示する
更新日: 表示する ※どちらでもOK
著者 : 表示しない ※超いらん!!
著者表示は複数人で運営しているサイトなら必要ですが、個人ブログでは不要です。
■抜粋分
抜粋分の文字数(PC/Tab) :80文字
抜粋分の文字数(Mobile) :なし
説明文の文字数です。記事ごとに変えることができますので、デフォルトで構いません。


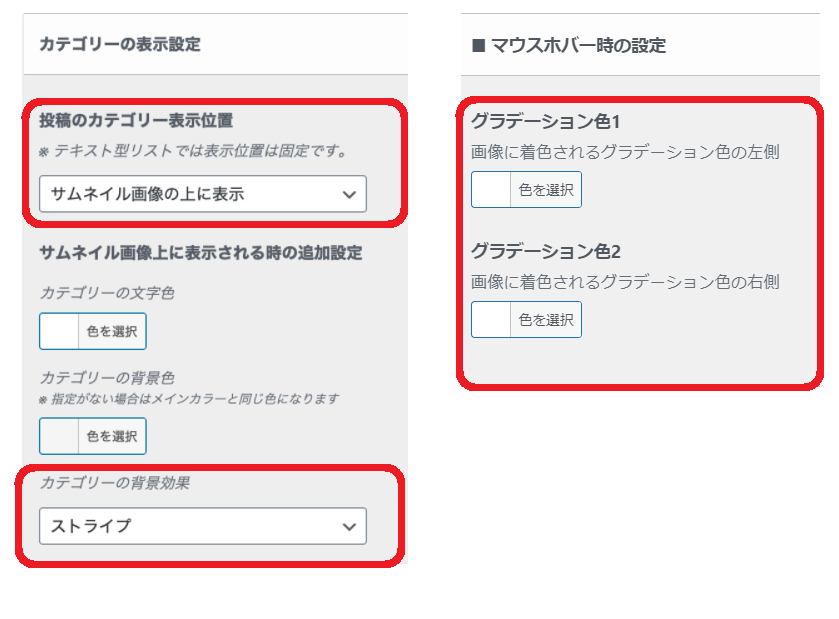
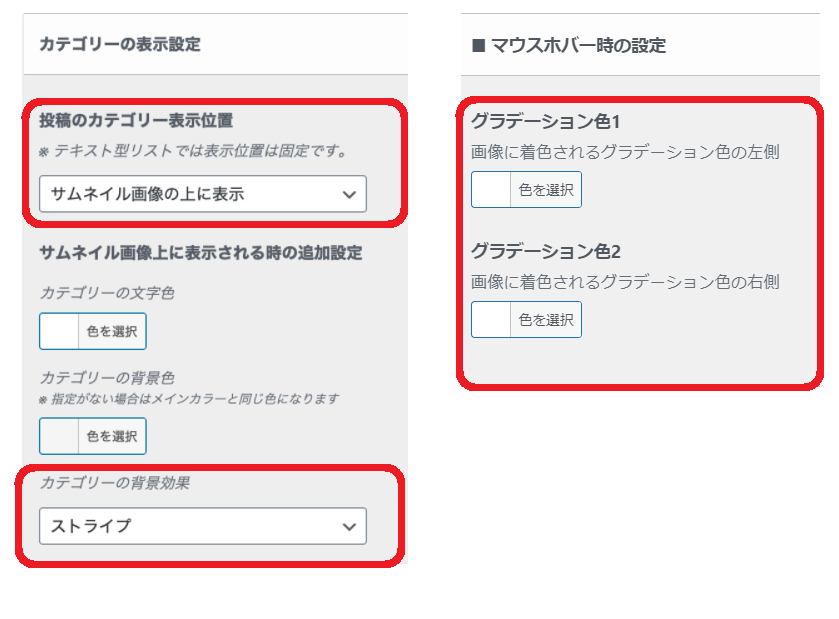
3.カテゴリー表示位置、マウスホバー時の設定を変える


■カテゴリー位置
サムネイル画像の上に表示にすると、カテゴリの背景効果が選べます。
背景効果は「ストライプ」がおすすめです。
■マウスをのせたときの色
初心者は黙って「白」!
初心者は黙って「白」! ※クールポコ的な意味で
色に自信がある中級者の方は、好きな色に変更しましょう。


これでスッキリスタイリッシュなタイトルの完成です (*ノ∀`*)!!


タイトル表示だけでも、サイトの雰囲気をガラッ変えることができますよね。
あなたはブログを作成して、どんなことをしてみたいですか?
一緒に夢を実現していきましょう。



記事タイトルがカンタンに設定できたよ!ありがとう!



ナイストライ!! 続きは ワードプレス初心者攻略⑪ SWELLフッターへ行ってみよう。それではまた。今日も、より良い1日を!