【爆速】SWELL サイトロゴ画像の作り方【ワードプレス初心者攻略②ヘッダーロゴ】

 ういあてメンバー
ういあてメンバーSWELLのヘッダーロゴの作り方がわからない。そんなワードプレス初心者な仲間どこかにいないかな~?



私がいるぞ!SWELL初心者の頃の私は ヘッダーロゴ作成に時間がかかってしまった。サイトロゴ画像の作り方を爆速で解説していきます。
1.サイトロゴとは?


■サイトロゴ
サイトの左上に表示されるロゴ画像です。
ロゴの種類によって、サイト内容がわかりやすくなります。
2.サイトロゴのつくりかた3選


■サイトロゴのサイズ
・1600×360(px)
・.png 画像
ロゴ画像がある人は「1600×360(px)の.png画像 」に修正して終了です。
ロゴ画像を今から作りたい初心者の方は、3つのオススメの方法があります。
PC標準のペイントで作成する方法
おなじみのエクセルで作成する方法
WEB上の無料フリーロゴ作成サイトCanva(キャンバ)で作成する方法
※ 背景色が「白」じゃない場合、画像を「透過」させる必要がありますのでご注意ください。
透過とは?
その名の通り写真の背景を透過させることです。 人物や商品画像、ロゴなどの画像から必要な部分だけを切り抜き、それ以外の部分を透明にする=透過させます。
ペイント:背景を緑にしてロゴを作る→ペコステップ(WEB上の無料画像透過サイト)などで透過する
エクセル:背景の透過機能を使う
Canva:背景の透過機能を使う
などで対応が可能です。
ペイントで作る
■ペイント
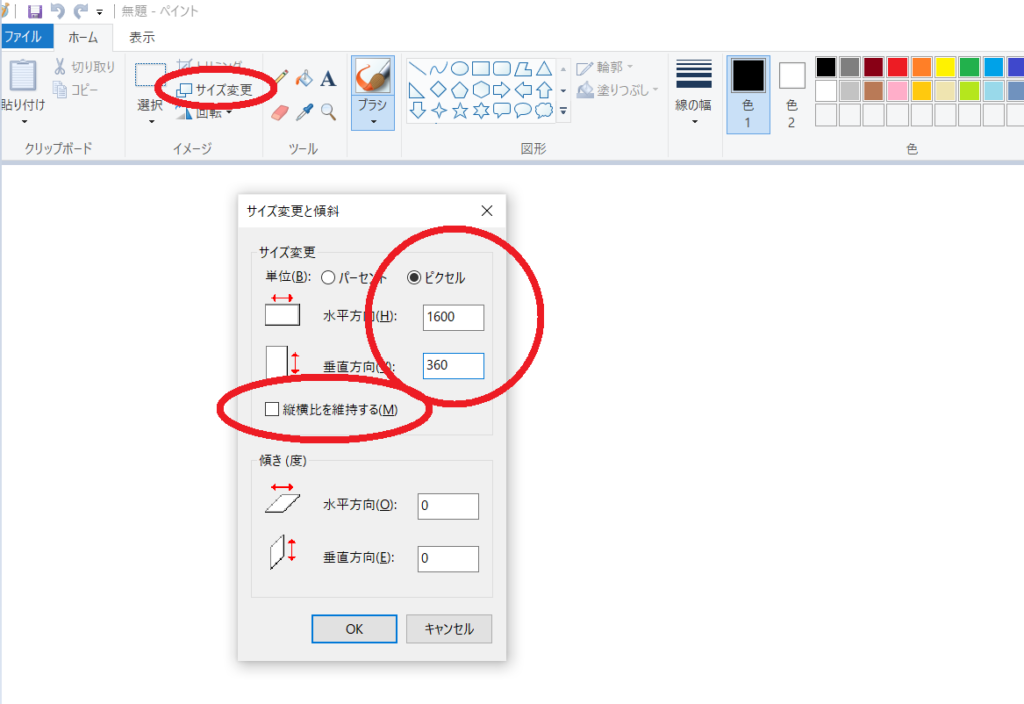
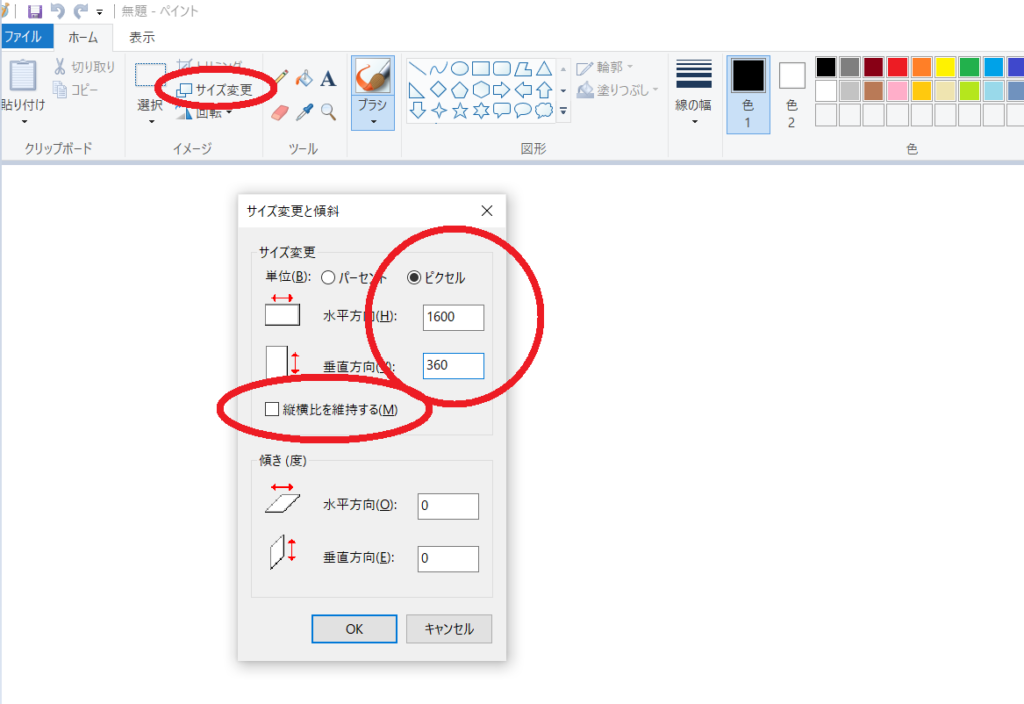
サイズ変更>□横縦比を維持する>水平方向1600,垂直方法360 へ


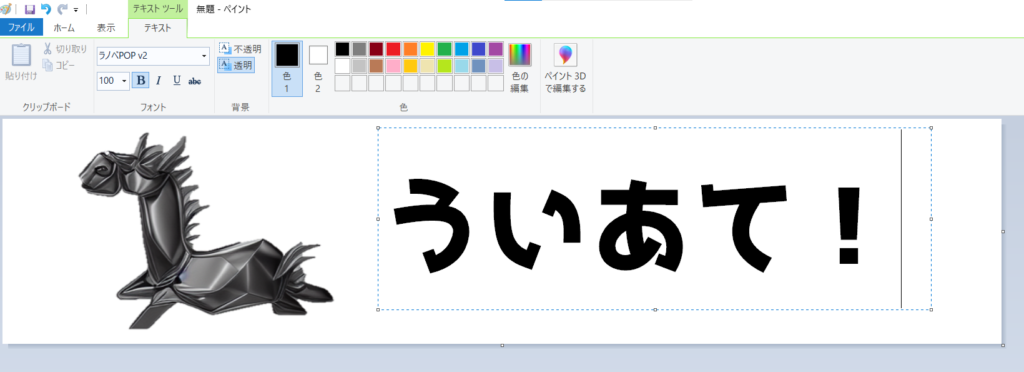
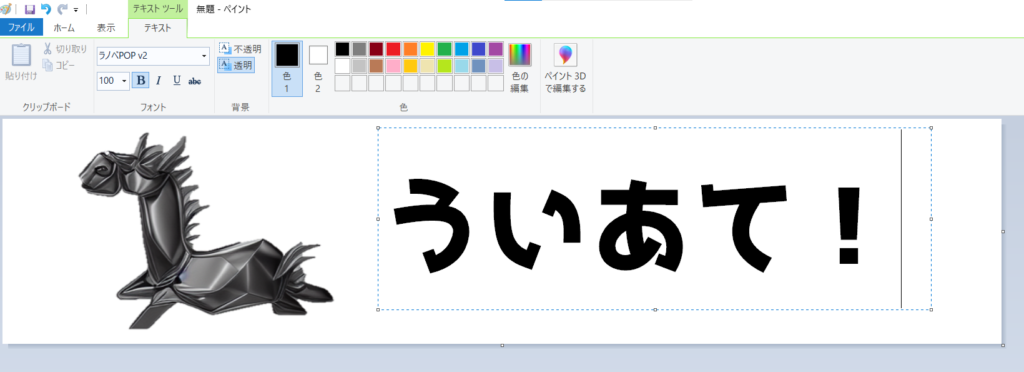
■画像を貼り付け、文字入力して完成です。
.png画像で保存しましょう!


3.カルピス流 サイトロゴをシンプルに設定する方法


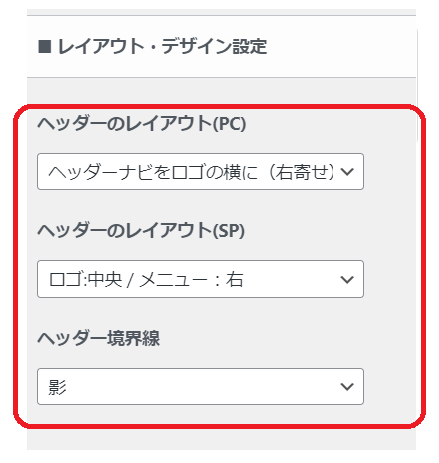
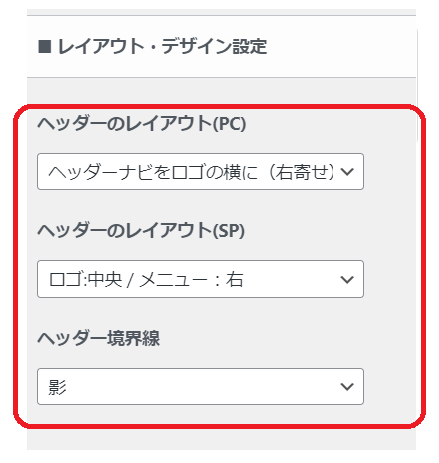
カルピス流 初心者におすすめ『サイトロゴ』設定方法
■ ヘッダーロゴ画像を選ぶ →あなたが作ったロゴ
■ ロゴの位置を選ぶ →PCと携帯でわける
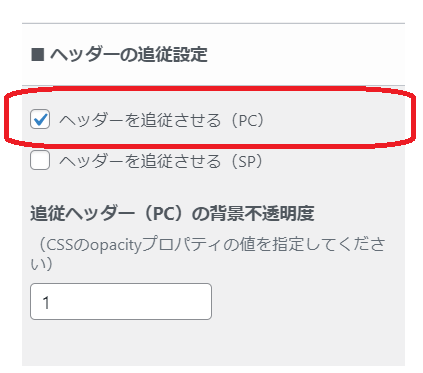
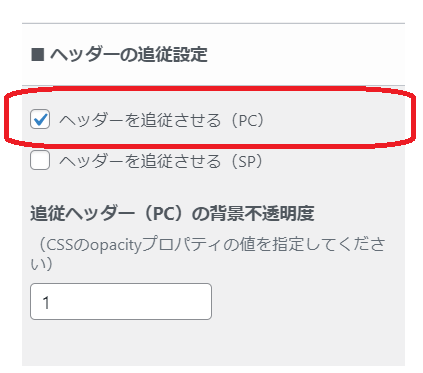
■ ヘッダーを追従させる →チェックを入れる
「外観」>「カスタマイズ」>「ヘッダー」へ






これでシンプルなヘッダーロゴが完成します。ぜひ試してみてください。



サイトのロゴがカンタンに設定できたよ!ありがとう!



続きは ワードプレス初心者攻略③ グローバルナビ へ行ってみよう!
今日も、より良い1日を!