ういあてメンバー
ういあてメンバーワードプレスでメイン画像をランダムに表示する方法が知りたい。
そんなSWELL初心者な仲間どこかにいないかな~?



私がいるぞ!SWELL初心者の頃はフリー画像なのかビクビクしていた。今回はメインビジュアルについて爆速で解説していきます。
1.メインビジュアルとは?


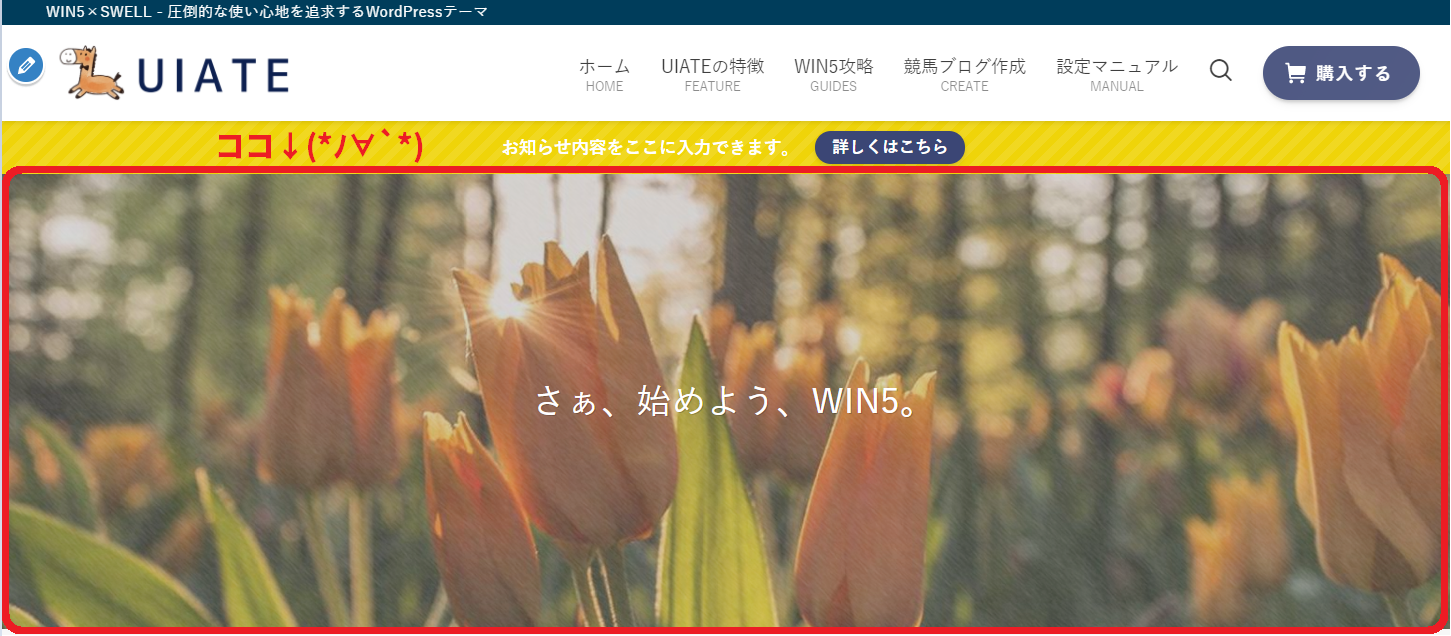
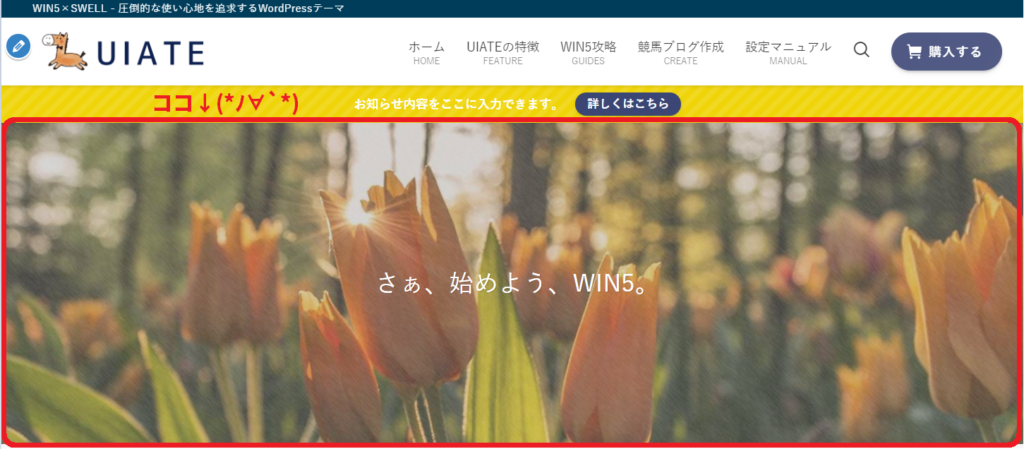
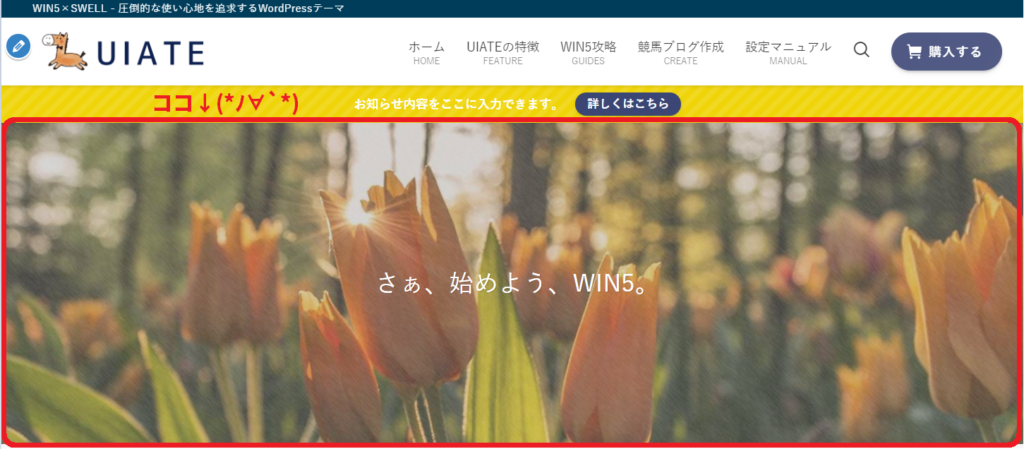
■メインビジュアル
「メインビジュアル」とは、トップページを開いた時に最初に目に飛んでくるエリアのことです。
SWELLはインストール直後から「さあ、はじめよう」というキャッチコピーが現れて
カッコいいメインビジュアル画像がランダムに表示される設定になっています。マジで感動しました…
これはSWELLがロレム ピクサム「https://picsum.photos/」から
高画質・高品質なフリー写真をランダムに画像を表示してくれる初期設定になっているためです。安心して眺めることができます。次はどんな画像になるかワクワクしますよね。
ういあてメンバーは「かっこいい画像を自分で探して保管するなんて時間がないよ~」という愉快な仲間たちで構成されていますので、本当に助かります!!
2.カルピス流 メインビジュアルをシンプルに設定する方法


カルピス流 初心者におすすめ『メインビジュアル』設定方法
■メインビジュアル → 画像を使う
■フィルター効果 → ブラシ
■スライダー → 最初は使わない ※記事がある程度できてから
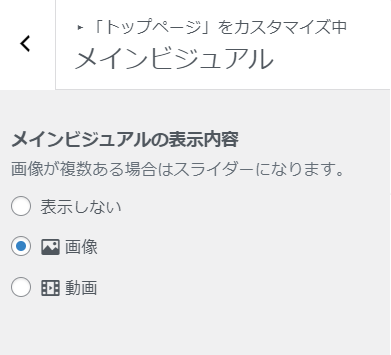
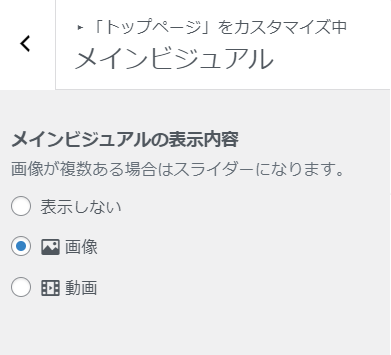
■「外観」>「カスタマイズ」>「「トップページ」>「メインビジュアル」へ
■文字


■画像
メインビジュアル画像がランダムに表示される設定ではなく
自分が用意した「動画」や「画像のスライドショー」にもできます。サイト作成が落ち着いたら試してみましょう。


■フィルター効果
テクスチャを加えたり、好きな色のカラーオーバーレイを任意の不透明度で被せることが可能です。
好きな効果を4つの中から選びましょう。
私は薄く「ブラシ」にしてエモくしています…!!
- ブラー … 画像をぼやかす
- グレースケール … 画像を白黒系にする
- ドット … 画像にドットを入れる
- ブラシ … 画像に斜めブラシをいれる


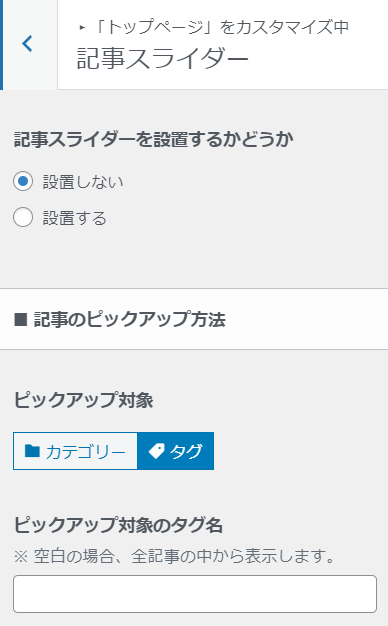
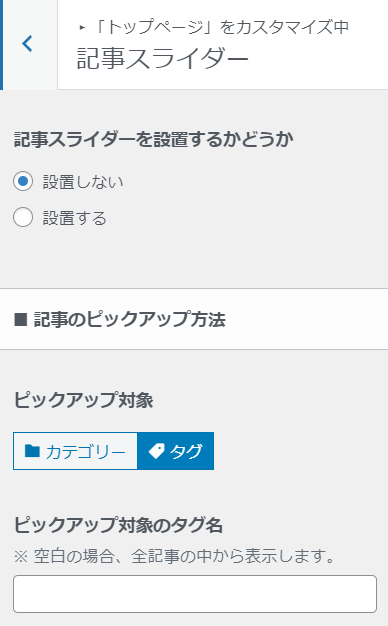
■記事スライダー


最初はスライダー「なし」が無難です。
「メインビジュアルはサイトの顔」であり全員に見られるため。
記事ができあがっていないのに設定すると超絶ダサい!その状態が永遠に続くことになるからです。
・そもそもスライダーは使わない
・あとできっちり設定する
・本気と書いてマジで、今設定してしまう
どれかをオススメします。
■「外観」>「カスタマイズ」>「「トップページ」>「記事スライダー」
「設置しない」を選択






3.メインビジュアルに『馬』の画像を指定しランダムに表示する





カッコいいメインビジュアル画像がランダムに表示されるとはいえ
サイトに合わない画像は表示させたくないよ!助けて!
ズッ友のジピティーちゃん!!



特定ジャンルのランダム画像を表示するためには、いくつかの方法がありますが、最も一般的な方法は以下の手順です。
中級者向け『特定ジャンルのランダム画像』設定方法
■ ジャンルのキーワードを決める→ horse *例:「馬」ジャンル
■ アドレスに追加する → https://source.unsplash.com/1600×900?horse
■ コピペ貼り付けする → 完成
※ 初心者の方にはむずかしいので、サイトをつくり終わってからで大丈夫です。
ジャンルのキーワードを決める
あなたが表示したいジャンル(cat、cafe、boyなど英単語)を準備します。
今回は 馬=horse ジャンルを表示させてみます。
アドレスに追加する https://source.unsplash.com/1600×900☆☆
アドレス: https://source.unsplash.com/1600×900☆☆
この☆☆の部分に入れていきます。
馬=horse ジャンルの場合、頭に「?」をつけて
https://source.unsplash.com/1600×900?horse ができあがありました。
cat、cafe、boy ジャンルの場合、頭に「?」をつけて
https://source.unsplash.com/1600×900?cat
https://source.unsplash.com/1600×900?cafe
https://source.unsplash.com/1600×900?boy などになります。
SWELLにコードを2個コピペ貼り付けする
下記コードの https://source.unsplash.com/1600×900?horse の部分を自分が作ったものに変更します。
↓この12行を自力コピー↓
<script>
document.addEventListener('DOMContentLoaded', function () {
let imageSource = document.querySelector('.p-mainVisual__imgLayer img');
if(imageSource != null) {
imageSource.src = '';
imageSource.src = 'https://source.unsplash.com/1600x900?horse';
imageSource.addEventListener('load', function () {
imageSource.classList.add('fade');
});
}
});
</script>↑この12行を自力コピー↑
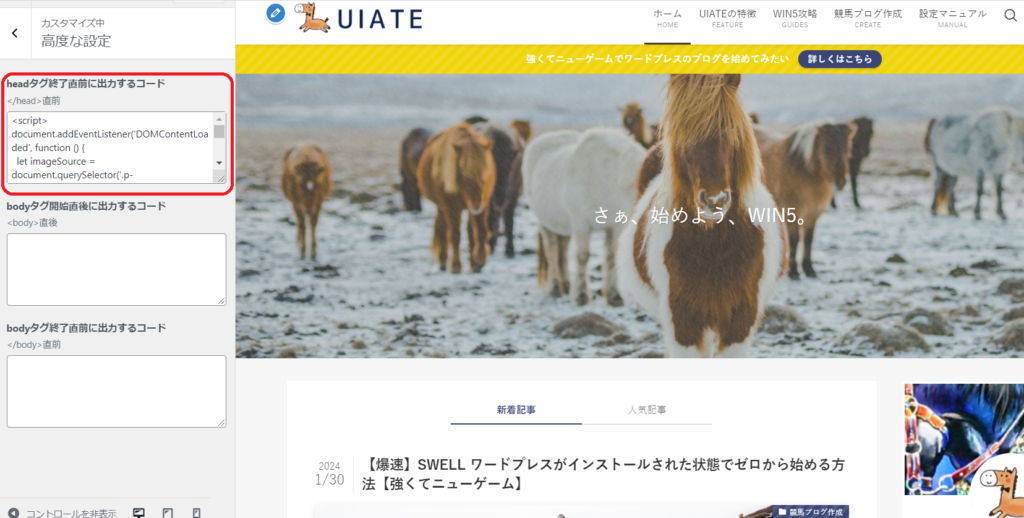
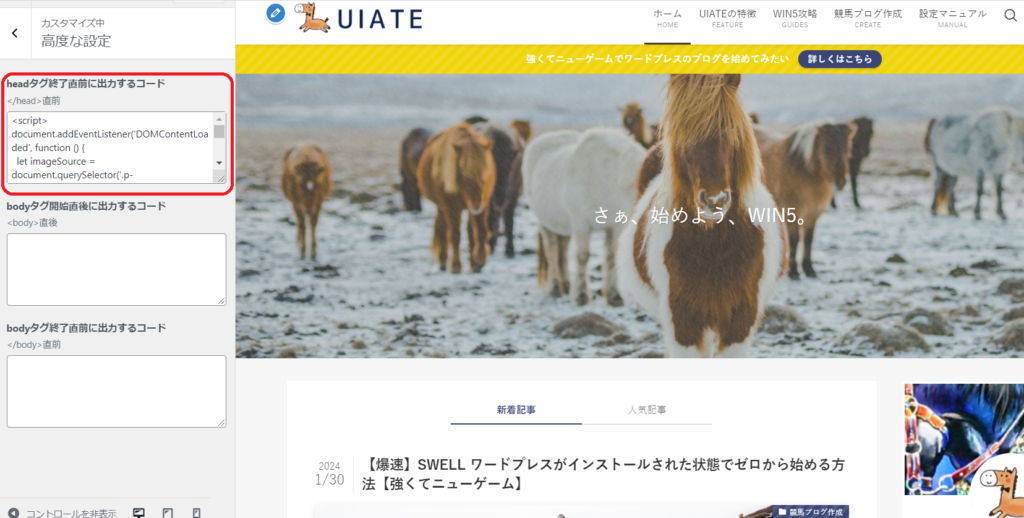
貼りつける場所は
■「外観」>「カスタマイズ」>「高度な設定」>「headタグ終了直前に出力するコード」


■2つ目に表示ラグ対策として
下記コードをなにもいじらずにコピペします。
↓この10行を自力コピー↓
.p-mainVisual__imgLayer img {
opacity: 0;
}
.fade{
animation: fadeIn 1s ease 0s 1 forwards;
}
@keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}↑この10行を自力コピー↑
貼りつける場所は
■「外観」>「カスタマイズ」>「追加CSS」


これでカッコいい馬のメインビジュアル画像が、1秒フェードして、ランダムに表示されるようになりました。
※トップページをデフォルトではなく「固定ページで作成している人」の場合
「カスタムCSS&JS」>「CSS」をアレンジする必要があります。ご注意下さい。





メインビジュアルがカンタンに設定できたよ!ありがとう!



続きは ワードプレス初心者攻略⑥プロフィール へ行ってみよう。
きみが主役だ!今日も、より良い1日を!